Cara membuat About Me atau About Us di blog
Apa fungsi dari About Me pada blog?
Seperti pada penjelasan di atas, halaman ini merupakan identitas yang wajib di cantumkan oleh para pemilik blog, jika mereka ingin lebih dekat dengan para pengunjungnya. Ini penting, karena ini merupakan salah satu langkah untuk menciptakan kepercayaan pengunjung terhadap blog tertentu. Dengan adanya rasa percaya tersebut, maka mereka tidak akan sungkan untuk kembali berkunjung di lain waktu, bahkan bisa menjadi pengunjung setia blog tersebut.
Di samping itu, bagi mereka yang memiliki blog untuk di monetize, maka about me juga berfungsi sebagai referensi bagi para advertiser (pihak pengiklan) dalam mengenal dan menilai blog mereka. Saya rasa sudah cukup jelas, bahwa halaman about me ini memiliki peran yang besar bagi suatu blog. Maka, bagi anda yang memiliki blog, sudah tidak alasan lagi untuk tidak membuat halaman seperti ini pada blog anda.
Bagaimana cara membuat about me pada blog?
Sebenarnya ada beberapa cara untuk membuatnya, namun terserah kepada anda nantinya mau membuat dengan cara seperti apa, karena di sini anda akan mendapatkan lebih dari satu cara untuk membuatnya.
Yang pertama, anda bisa membuatnya dengan gaya tulisan anda sendiri, buatlah halaman about me ini se-informatif mungkin. Misalnya berisi tentang siapa anda, seperti apa blog anda, dan bagaimana cara menghubungi anda. Jika bisa, usahakan juga agar tampilan halaman about me menjadi semenarik mungkin.
Yang ke dua, bisa dengan memasang widget profil about me di blog. Cara seperti ini berarti anda juga bisa menyertakan akun media sosial, seperti facebook, twitter dan google plus seperti gambar di bawah ini:
Baca juga: Cara Membuat Akun Twitter Baru Atau Daftar Twitter (Cara Terbaru Lengkap Dengan Tutorial Bergambar )

Dengan demikian, ini juga menjadi salah satu cara untuk meningkatkan popularitas blog anda, yang tentunya akan berdampak terhadap peringkat blog anda di mata search engine seperti google. Cara ini saya ambil dari seocips.com. Jika anda berminat membuat about me yang seperti ini, simak caranya berikut ini:
Cara membuat About Me + widget media sosial di blogger
1. Yang pertama login ke akun blogger anda.
2. Klik pada "Tata Letak" untuk memasang widget.
3. Lalu klik "Tambahkan Gadget" di posisi yang anda sukai untuk meletakan widget ini.
4. Kemudian pilih "HTML/Java Script", dan masukan semua kode pada kolom di bawah ini (scroll ke bawah untuk melihat semua kode).
<div class="seocips"> <img alt="seocips" class="seocips-gambar" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsP9TeqSsxhlrlcq9_9P21Tx7vU14keB6Y8fLVYGwoJNJVqvJQpG1O8QZyaUzHDqzxtBdV-67UyI0jqgMJ3XRC5_NjDSXFGvE4opyAJA4kY1MJ1nkmPo41tZDCuB8j-3JcTEppAIu2Aj8O/w140-h139-p/brando+mewo.jpg" title="Brando" />
<a class="cipsfb" href="http://facebook.com/seocips" rel="nofollow" target="_blank">f</a>
<a class="cipsgp" href="http://plus.google.com/103662134309614692674" rel="nofollow" target="_blank">G +</a>
<a class="cipstw" href="http://twitter.com/brandomewo" rel="nofollow" target="_blank">t</a> <div class="cipsdeskripsi"> Hallo, Nama saya <b>
<a href="http://facebook.com/brandomewo">Brando Mewo</a>,</b> Saya <b>lahir</b> di kota <br /> Manado, ADD sosial Network saya. <a href="http://www.seocips.com" target="_blank"> Read More »</a></div></div>
<style>
.seocips { width:auto; margin:0; height:95px; padding:5px; border:1px solid #ddd; }
.seocips-gambar { float:left; width:85px; height:85px; margin:4px 1px 1px 3px; opacity:0.8; border-top:2px solid #cf2031; border-right:2px solid #0f7dc8; border-bottom:2px solid #2eb31a; border-left:2px solid #eab823; }
.cipsdeskripsi { width:auto; padding:0 0 0 20px; font-family:arial,sans-serif; margin:-90px 0 0 110px; font-size:11px; color:#ff000; }
.cipsfb,.cipsgp,.cipstw { color:#fff !important; display:block; font-weight:bold; line-height:14px; height:14px; width:14px; border:3px solid #444; text-align:center; padding:3px; border-radius:15px; font-size:13px; text-decoration:none !important; margin:5px; position:relative; margin-right:0; }
.cipsfb { background:#3B5998; margin-left:95px; }
.cipsfb:hover { border-color:#4F77CC; box-shadow:0 0 3px #4F77CC; }
.cipsgp { background:#D34836; font-size:12px; margin-left:95px; }
.cipsgp:hover { border-color:#EB503C; box-shadow:0 0 3px #EB503C; }
.cipstw { background:#4099FF; margin-left:95px; }
.cipstw:hover { border-color:#36D0FF; box-shadow:0 0 3px #36D0FF; }
</style>
<a class="cipsfb" href="http://facebook.com/seocips" rel="nofollow" target="_blank">f</a>
<a class="cipsgp" href="http://plus.google.com/103662134309614692674" rel="nofollow" target="_blank">G +</a>
<a class="cipstw" href="http://twitter.com/brandomewo" rel="nofollow" target="_blank">t</a> <div class="cipsdeskripsi"> Hallo, Nama saya <b>
<a href="http://facebook.com/brandomewo">Brando Mewo</a>,</b> Saya <b>lahir</b> di kota <br /> Manado, ADD sosial Network saya. <a href="http://www.seocips.com" target="_blank"> Read More »</a></div></div>
<style>
.seocips { width:auto; margin:0; height:95px; padding:5px; border:1px solid #ddd; }
.seocips-gambar { float:left; width:85px; height:85px; margin:4px 1px 1px 3px; opacity:0.8; border-top:2px solid #cf2031; border-right:2px solid #0f7dc8; border-bottom:2px solid #2eb31a; border-left:2px solid #eab823; }
.cipsdeskripsi { width:auto; padding:0 0 0 20px; font-family:arial,sans-serif; margin:-90px 0 0 110px; font-size:11px; color:#ff000; }
.cipsfb,.cipsgp,.cipstw { color:#fff !important; display:block; font-weight:bold; line-height:14px; height:14px; width:14px; border:3px solid #444; text-align:center; padding:3px; border-radius:15px; font-size:13px; text-decoration:none !important; margin:5px; position:relative; margin-right:0; }
.cipsfb { background:#3B5998; margin-left:95px; }
.cipsfb:hover { border-color:#4F77CC; box-shadow:0 0 3px #4F77CC; }
.cipsgp { background:#D34836; font-size:12px; margin-left:95px; }
.cipsgp:hover { border-color:#EB503C; box-shadow:0 0 3px #EB503C; }
.cipstw { background:#4099FF; margin-left:95px; }
.cipstw:hover { border-color:#36D0FF; box-shadow:0 0 3px #36D0FF; }
</style>
5. Setting kode di atas, cara menyetingnya seperti ini:
~ Ganti kode berwarna merah dengan link foto profil anda.
~ Ganti kode berwarna biru dengan link medai sosial anda.
~ Ganti kode berwarna hijau dengan nama anda.
6. Jika anda takut ada yang salah dan ingin melihatnya dahulu, klik "Pratinjau", jika sudah yakin klik "Simpan Setelan" untuk menyimpan pengaturan ini.
Sekarang anda bisa melihat hasilnya dengan membuka langsung blog anda.
Ketiga, anda bisa membuat halaman about me dengan mencantumkan "contact form". Kelebihan dari menggunakan contact form ini adalah untuk menjaga privacy di antara kedua pihak, yaitu pemilik blog dengan pengunjungnya. Anda bisa menggunakan layanan contact form secara gratis dari situs-situs penyedia email contact form berikut ini :
~ 123 Contact Form
~ Email Me Form
~ My Contact Form
~ Kontactr
Sekarang anda bisa memilih salah satu situs di atas untuk membuat contact form blog anda. Isilah kolom-kolom yang tersedia sesuai dengan yang di intruksikan. Pada akhirnya anda akan mendapatkan kode-kode HTML/Java Script ataupun berupa PHP. Untuk anda yang menggunakan blogger, di sarankan memilih versi HTML/Java Script agar lebih mudah dalam pemasangannya nanti.
Jika anda mengalami kesulitan dalam langkah ini, saya akan membuatkan contoh cara membuat contact form menggunakan salah satu dari situs penyedia email contact form di atas, yaitu 123 Contact Form. Perhatikan dengan baik langkah-langkah berikut ini:
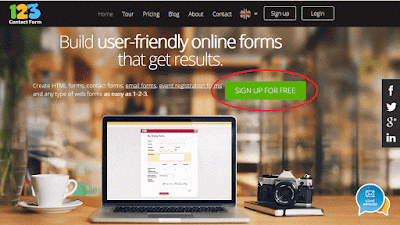
1. Masuk ke situs 123 Contact Form, atau klik di sini. Maka akan terlihat halaman pendaftaran seperti gambar di bawah ini:

2. Klik "SIGN UP FOR FREE" untk memulai pendaftaran.

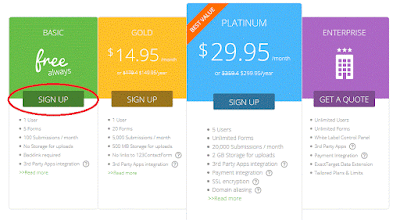
3. Lalu anda akan di bawa ke halaman untuk memilih paket layanan dari 123 Contact Form seperti pada gambar di atas. Pilih saja yang gratis, yaitu paket "BASIC". Klik "SIGN UP" pada paket tersebut untuk menuju langkah selanjutnya.

4. Kemudian akan ada beberapa kolom yang harus anda isi seperti pada gambar di atas. Untuk lebih jelas silahkan perhatikan cara pengisian kolomnya berikut ini:
~ Isi kolom "Username" dengan nama anda.
~ Isi kolom "Password" dengan password atau kata sandi baru anda.
~ Isi kolom "Confirm password" dengan password yang sama seperti pada kolom sebelumnya.
~ Isi kolom "E-mail" dengan alamat email anda.
~ Klik pada kolom "Industry", lalu pilih sesuai bidang yang anda geluti.
~ Jika ingin berlangganan pesan dari 123 Contact Form, klik kotak kecil tersebut, jika tidak juga tidak masalah.
~ Cek kembali semua kolom isian tersebut, jika semuanya sudah di isi dengan benar, klik tombol "Create" untuk menuju langkah selanjutnya.
Artikel lain: Cara Membuat Email Di GMail (Google Mail) Terbaru
5. Sekarang anda akan di bawa ke halaman untuk memilih salah satu jenis layanan dari 123 Contact Form. Klik pada layanan "Contact & Lead Form" seperti gambar di bawah ini:

6. Pada langkah ini anda bisa melihat gambaran layanan contact form pada blog anda nanti seperti gambar di bawah. Anda juga bisa mengganti judul contact form, misalnya dengan Kontak Saya, Contact Me, atau dengan nama lain sesuka hati anda, setelah itu klik tombol "Continue".

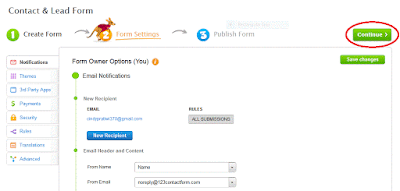
7. Di langkah ini anda bisa mengatur cara kerja contact form anda seperti yang di inginkan. Tapi settingan bawaannya juga sudah bagus, jadi langsung saja klik tombol "Continue" seperti gambar di berikut ini:

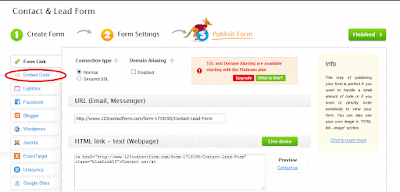
8. Sekarang anda bisa memilih kode seperti apa yang anda inginkan untuk di pasang di blog. Caranya dengan mengklik "Embed Code" seperti pada gambar di bawah ini:

9. Sekarang anda bisa melihat kode "Inline HTML" yang berada pada kolom paling bawah. Semua kode dalam kolom tersebutlah yang akan di pasang pada blog anda nanti. Ini gambar letak kode HTML yang ada dalam kolom paling bawah:

10. Copy semua kode HTML tersebut, atau simpan dulu pada notepad. Sekarang anda masuk ke blogger, klik "Laman", lalu klik lagi "Laman baru", kemudian anda pilih mode "HTML" untuk memasukan kode HTML yang anda copy tadi. Pastekan kode HTML tadi pada laman ini, lebih jelas lihat gambar berikut:

Dan jika anda ingin melihat hasilnya, klik saja mode Compose. Di situ anda juga bisa menambahkan keterangan lain sesuka anda. Berikut hasil dari kode HTML di atas jika di lihat pada mode Compose:

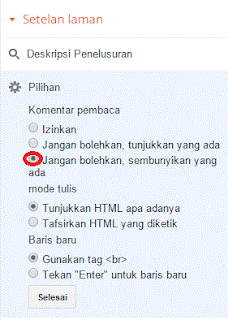
11. Sampai di sini bisa di katakan contact form blog anda sudah jadi. Sebagai tambahan, jika anda ingin halaman contact form anda tidak bisa di komentari, klik "Pilihan" pada setelan halaman, kemudian klik lingkaran kecil di samping "Jangan bolehkan, sembunyikan yang ada". Lebih jelas lihat gambar di bawah ini:

Jika anda merasa tampilan dari contact form blog anda sudah sesuai dengan keinginan anda, jangan lupa untuk klik "Publikasikan".
12. Apabila halaman contact form belum muncul di blog anda, ikuti cara seperti berikut:
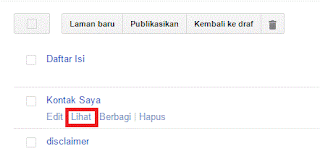
~ Copy link halaman contact form anda, caranya dengan klik "Lihat" yang biasanya berada di bawah judul nama contact form anda pada laman. Lihat gambar berikut untuk mempermudah anda memahaminya.

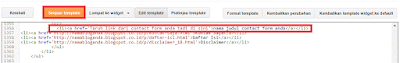
~ Sekarang anda klik "Template", lalu klik "Edit HTML". Cari nama menu yang akan di gunakan sebagai tempat untuk contact form blog anda, misalkan pada menu about me (gunakan ctrl + F) untuk memudahkan pencarian. Jika sudah ketemu, ganti link menu about me tersebut dengan link contact form anda tadi, lihat gambar di bawah untuk lebih jelas:

Jika anda sudah mengganti link dan nama menu-nya, klik simpan template. Coba lihat blog anda sekarang. Apakah cara ini sudah berhasil? Jika berhasil, jangan lupa untuk berbagi kabar baik ini di kolom komentarnya.
Sekian Penjelasan dan tutorial mengenai Cara membuat About Me atau About Us di blog, Semoga bermanfaat. Terima kasih

0 Response to "Cara membuat About Me atau About Us di blog"
Post a Comment